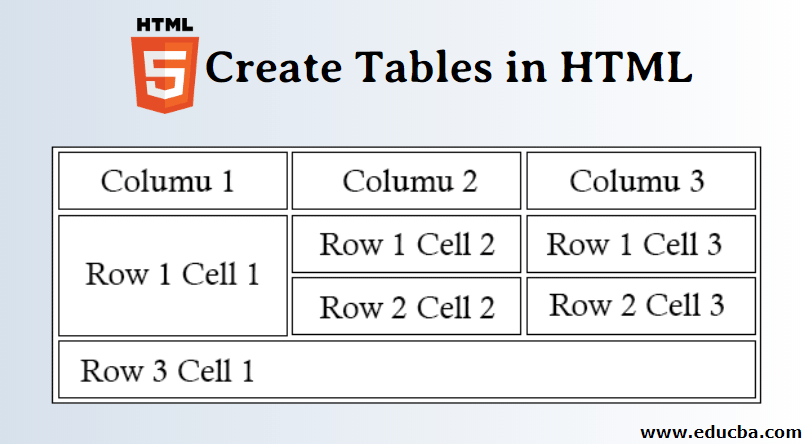
Supreme Info About How To Build An Html Table

Go to insert > table of contents and select the style.
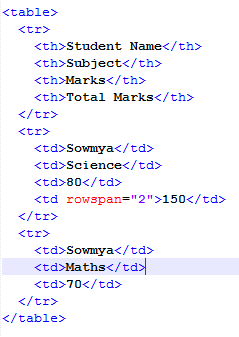
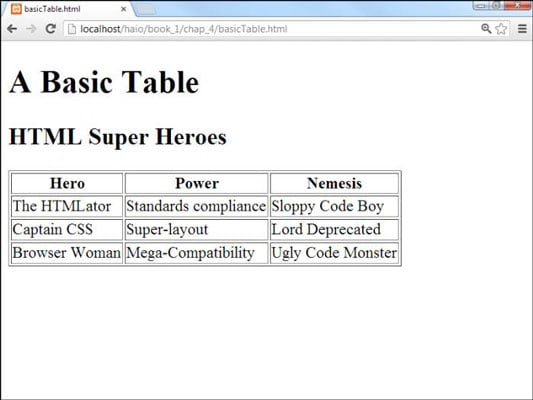
How to build an html table. Defines a cell in a table defines a table caption specifies a group of one or more columns in a table for formatting specifies column properties for each column.</p> It shows where the table will begin and. Tables are commonly used in html to organize and display data.
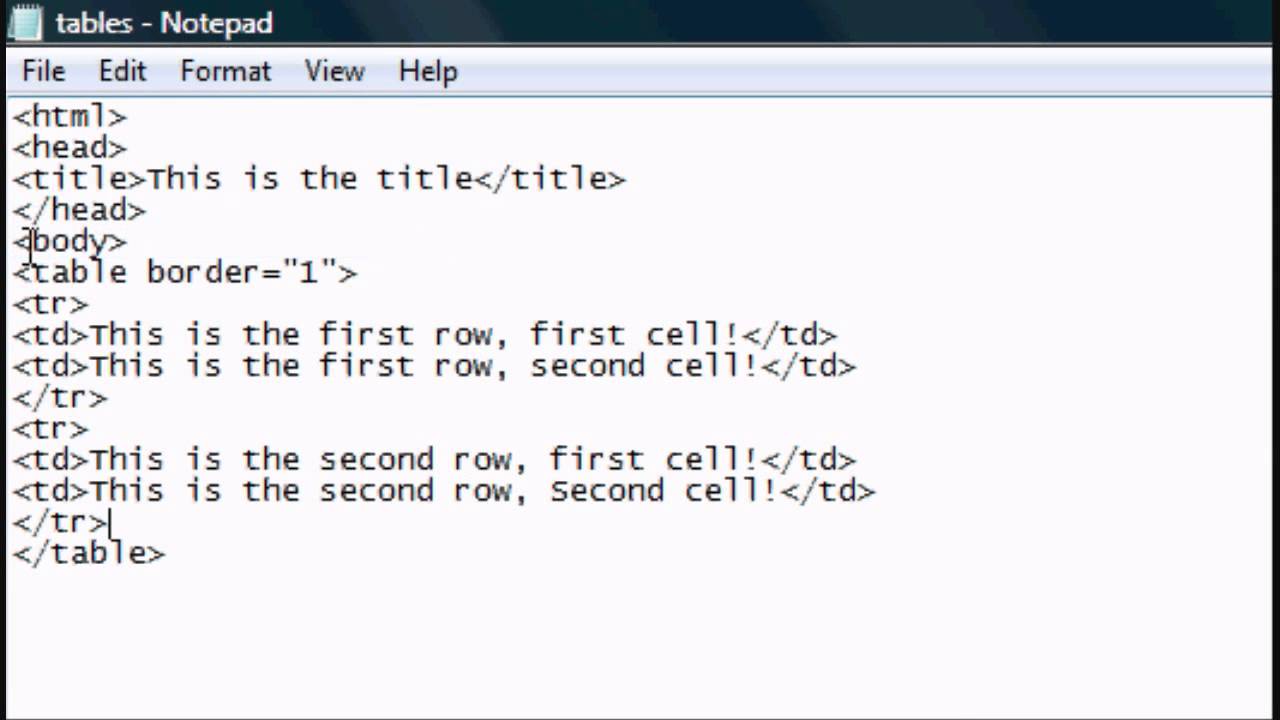
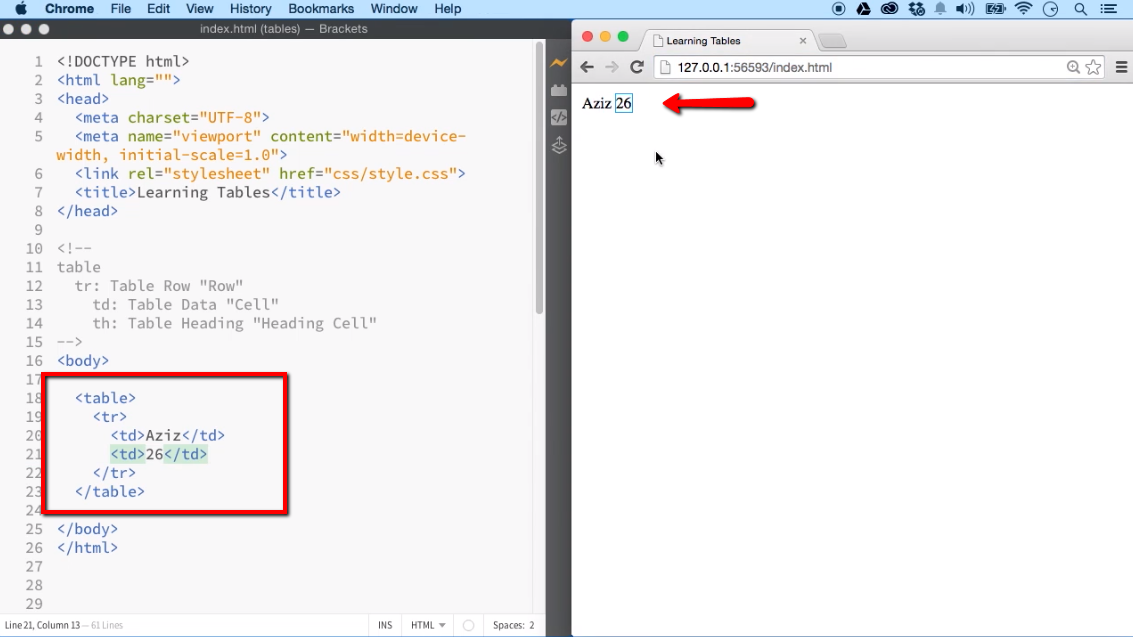
An html table is defined with the “table” tag. When creating a table in html, the title attribute can be used to specify the table’s title. Inside the opening and closing body tags create the table tags <<strong>table</strong>> </<strong>table</strong>>.
Download the html table in excel (. Run a notebook or python script. An html table is created with an opening tag and a closing tag.
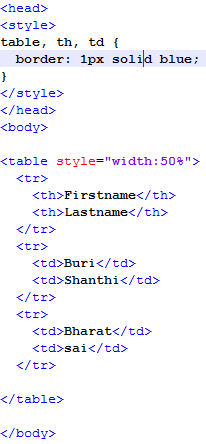
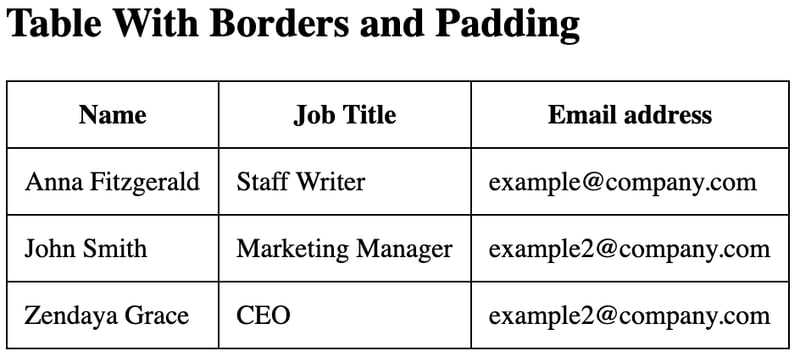
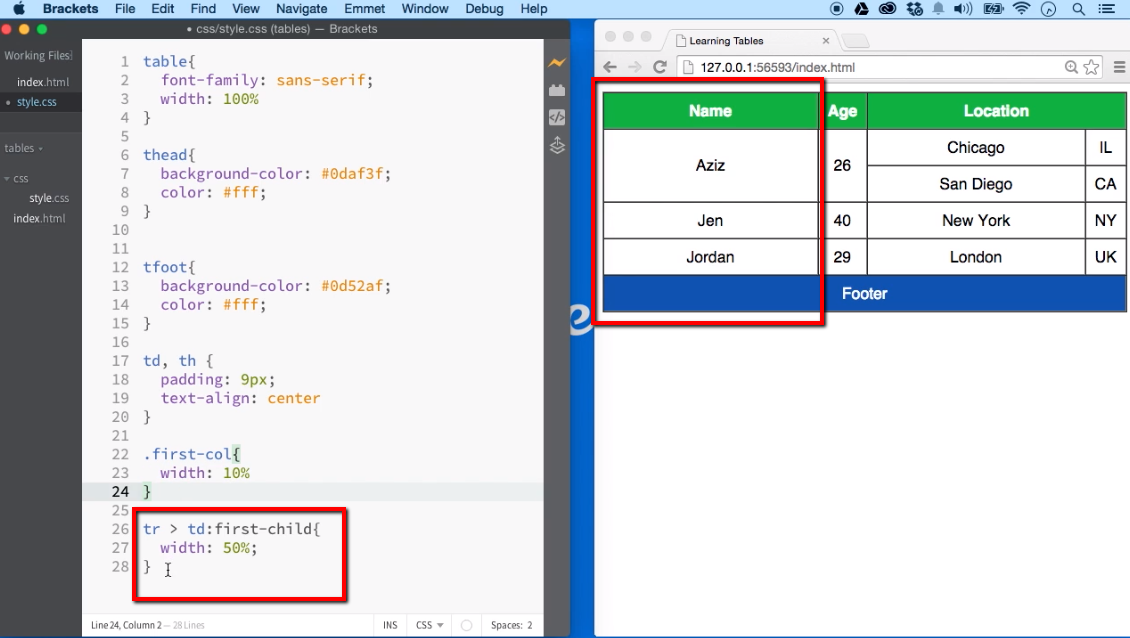
Was used to specify whether or not borders should be applied to all table cells. The most important one is the tag which is the main container of the table. In this tutorial we learn how to code html tables and add basic styling with css.
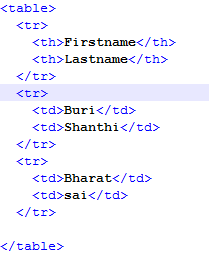
The tag defines the table.</p> Within this table tag, you’ll place the , , and tags. Tables are organized into rows, not columns, by the table row (tr) element.
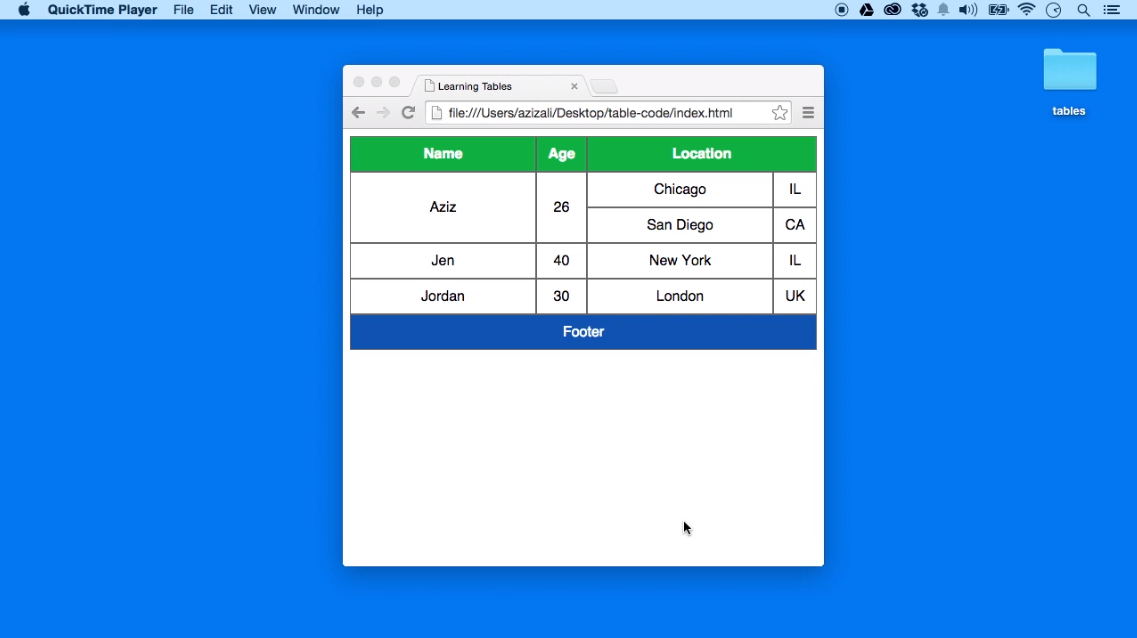
Building html tables might be confusing for someone not familiar with html tags, but there are many code generators which will do the work for you. Every table needs to have a header. This attribute has been deprecated.